Now you're thinking with Bootstrap - Part 2
This blog post uses Ruby on Rails as the web framework, but most of the points should apply to your framework of choice. It also focuses on Bootstrap, but it should also work with Foundation or any another front-end framework.
Today we’ll explore how we can start using Bootstrap in our application.
This is the 2nd part in a series of 3 posts about how to use Bootstrap:
- Part 1 - Why you should be using Bootstrap or a front-end framework
- Part 2 - Managing assets:
@importvs=require
The proper way of using Bootstrap
There’s actually two better ways of using Bootstrap in a Rails
application. One makes use of Sass @import and the other uses the
standard manifest = require. Let’s see what each of them brings to
the table.
In both cases, we start by including the gem in our Gemfile:
# Use Bootstrap as the CSS framework
gem 'bootstrap-sass'We will also use a very simple theme file to showcase how each method behaves with our custom stylesheets:
// theme.scss
h1 {
color: red;
}@import
Let’s start with the Sass way as it is the one recommended by the Bootstrap team:
We recommend against using
//= requiredirectives, since none of your other stylesheets will be able to access the Bootstrap mixins or variables.
Let’s try it their way.
First we need to import Bootstrap into application.css.scss (yes, you
simply append .scss to the manifest file).
However, since we don’t need everything that Bootstrap has to offer and we care about sending as little data as possible, we’ll use a custom bootstrap file that allows us to pick and choose the components we need.
Fortunately, Bootstrap already provides such a file that looks like this:
// Core variables and mixins
@import "bootstrap/variables";
@import "bootstrap/mixins";
// Reset
@import "bootstrap/normalize";
@import "bootstrap/print";
// Core CSS
@import "bootstrap/scaffolding";
@import "bootstrap/type";
@import "bootstrap/code";
@import "bootstrap/grid";
...So it’s only a matter of selecting the components we want and commenting out the others. To use this file, the Bootstrap README says to do the following:
cp $(bundle show bootstrap-sass)/vendor/assets/stylesheets/bootstrap/bootstrap.scss app/assets/stylesheets/bootstrap-custom.scssSo by combining this method and our custom theme file, we end up with the following manifest file:
// application.css.scss
//= require_self
// ..override any bootstrap variable here
@import "bootstrap-custom";
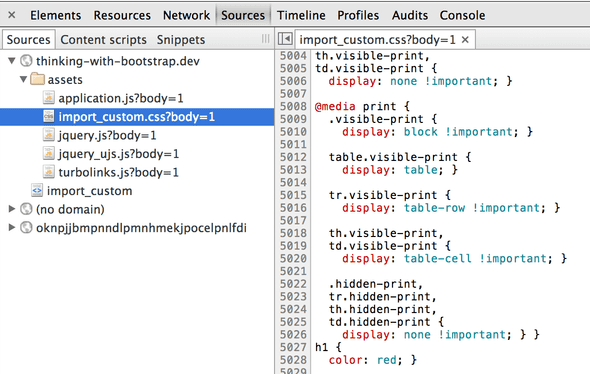
@import "theme";This solution works relatively well, but there’s one big problem with
it and it’s a problem only you, the developer, will notice. This method
produces a single bloated stylesheet even in development (notice the
h1 { color: red; } at the bottom of the file):

This makes debugging CSS issues much harder because it’s not always obvious which file contains an offending rule.
= require
The second method is more in line with the way Rails wants manifest files to work.
We will use the same bootstrap-custom.scss and theme.scss files, but
instead of importing them, we will require them. As mentionned in the
Bootstrap README, this will prevent us from using the Bootstrap mixins
and variables. However, there are ways around that and I will discuss
them in a future part 3 of this article.
So let’s see how the manifest file looks like using this method:
// application.css (no need for .scss now)
//= require_self
//= require bootstrap-custom
//= require themeNotice that there’s no place to override the bootstrap variables. What
I like to do is create a bootstrap-variables-overrides.scss file and
import it before the @import "variables"; line in
bootstrap-custom.scss. It also has the nice benefit of grouping all
your variables into its own file.
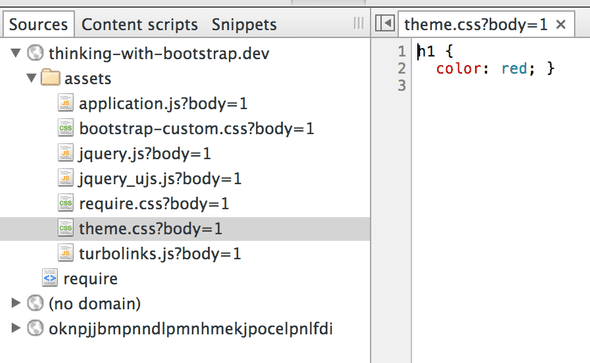
And with that, we get the resulting stylesheets:

Ah, much better. Every file is still its own stylesheet and debugging is easy (or easier at least) again.
My recommendation: use = require
I strongly recommend using this method and as I will demonstrate in part 3, there are ways that you can use variables and mixins without collapsing everything into a single stylesheet.
Files
I created a sample project with the two methods in use. Look for
import.css.scss and require.css.